粪桶水桶和木桶,这个故事太强了!
桶
有位木匠砍了一树,把它做了三个木桶。一个装粪,就叫粪桶,众人躲着;一个装水,就叫水桶,众人用着;一个装酒,就叫酒桶,众人品着!桶是一样的,因装的东西不同命运也就不同。——人生亦如此,有什么样的观念就有什么样的人生,有什么样的想法就有什么样的生活!
有位木匠砍了一树,把它做了三个木桶。一个装粪,就叫粪桶,众人躲着;一个装水,就叫水桶,众人用着;一个装酒,就叫酒桶,众人品着!桶是一样的,因装的东西不同命运也就不同。——人生亦如此,有什么样的观念就有什么样的人生,有什么样的想法就有什么样的生活!
本文摘自网络。
① 我以后会给代码加注释。
② 这是临时办法,发布时不会这样写。
③ 已经开发完只剩几个小问题。
④ 开发:“需要10天”。
老板:“5天能做完吗?”
开发:“可以!”
⑤ todo。
⑥ 在我机器上是好好的。
⑦ 这不用测试,肯定是好的!
⑧ 以前就有这问题。
⑨ 就改一行代码,不会影响其它程序啦。
⑩ 这是硬件/网络/数据库问题,跟代码无关。var search = window.location.search; //获取url中"?"符后的字串
var hash = window.location.hash; //获取url中"#"锚点符
var parser = document.createElement('a');
//var parser = {};
parser.href = "http://example.com:3000/pathname/?search=test#hash";
parser.protocol; // => "http:"
parser.hostname; // => "example.com"
parser.port; // => "3000"
parser.pathname; // => "/pathname/"
parser.search; // => "?search=test"
parser.hash; // => "#hash"
parser.host; // => "example.com:3000"
/*
hash 从井号 (#) 开始的 URL(锚)
host 主机名和当前 URL 的端口号
hostname 当前 URL 的主机名
href 完整的 URL
pathname 当前 URL 的路径部分
port 当前 URL 的端口号
protocol 当前 URL 的协议
search 从问号 (?) 开始的 URL(查询部分)
*/
console.log(search);
console.log(hash);
推荐一款塔防小游戏——王国保卫战:起源,电脑版好像也有,可以自行搜索一下。
安卓版下载地址:
http://pan.baidu.com/s/1i3Jzwfr (汉化中文版) 密码: kkce
腾讯游戏相关介绍信息:http://games.qq.com/a/20141124/015469.htm
安装之后解压数据包需要等待一段时间,请耐心等待2-3分钟,之后即可畅玩!
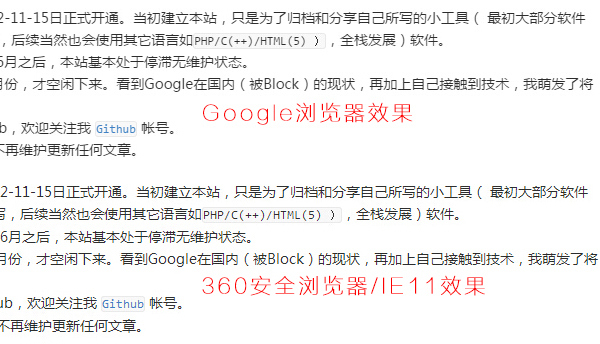
问题如题,下面放出2张对比图,解决方案暂无(网上搜索了一番,那些叫修改默认字体为宋体、安装插件、禁用 DirectWrite 之类并无特别效果,记住,是在某些页面下字体发虚)。Google 浏览器版本为:版本 39.0.2171.71 m,是由低版本自动更新升上去的。