YASCMF同步升级至5.1 LTS
Laravel 框架5.1 LTS 已发布,本人及时跟进,将 YASCMF 同步升级至 5.1 LTS。LTS意味着:一次升级,永不痛苦。
再次贴上 Github 地址:https://github.com/douyasi/yascmf

Laravel 框架5.1 LTS 已发布,本人及时跟进,将 YASCMF 同步升级至 5.1 LTS。LTS意味着:一次升级,永不痛苦。
再次贴上 Github 地址:https://github.com/douyasi/yascmf

特别注意:本项目已废弃! Markdown在线文档功能已整合进最新版 YASCMF中
简单 按照 Laravel 与 composer 规范写了一个 laravel 5 包,取名叫 Mdoc ,欢迎使用。
Mdoc,用于将本地
Markdown文档转成在线可供阅览的网页,适合用于开发文档的渲染,注意本包基于Laravel 5。

这是一则广告文章,对于码农来说是个福利。
Coding 码币隆重上线!挣码币,免费送手机流量要不要?
码币是 Coding 平台推出的线上虚拟货币,可通过在 Coding 上进行 push 代码、完善个人信息、冒泡等动作赚取,目前可用于购买 Coding 商店的礼品。你可以利用码币购买 Shop 页面所列 Coding 定制等商品:洋葱猴抱枕、Coding 毛巾、京东礼品卡...... (推代码是真的能挣钱!)
顺便晒下我的码币,能兑不少东东。


新版
YASCMF已内置的Markdown文档解析支持,此本扩展包已被删除废弃。
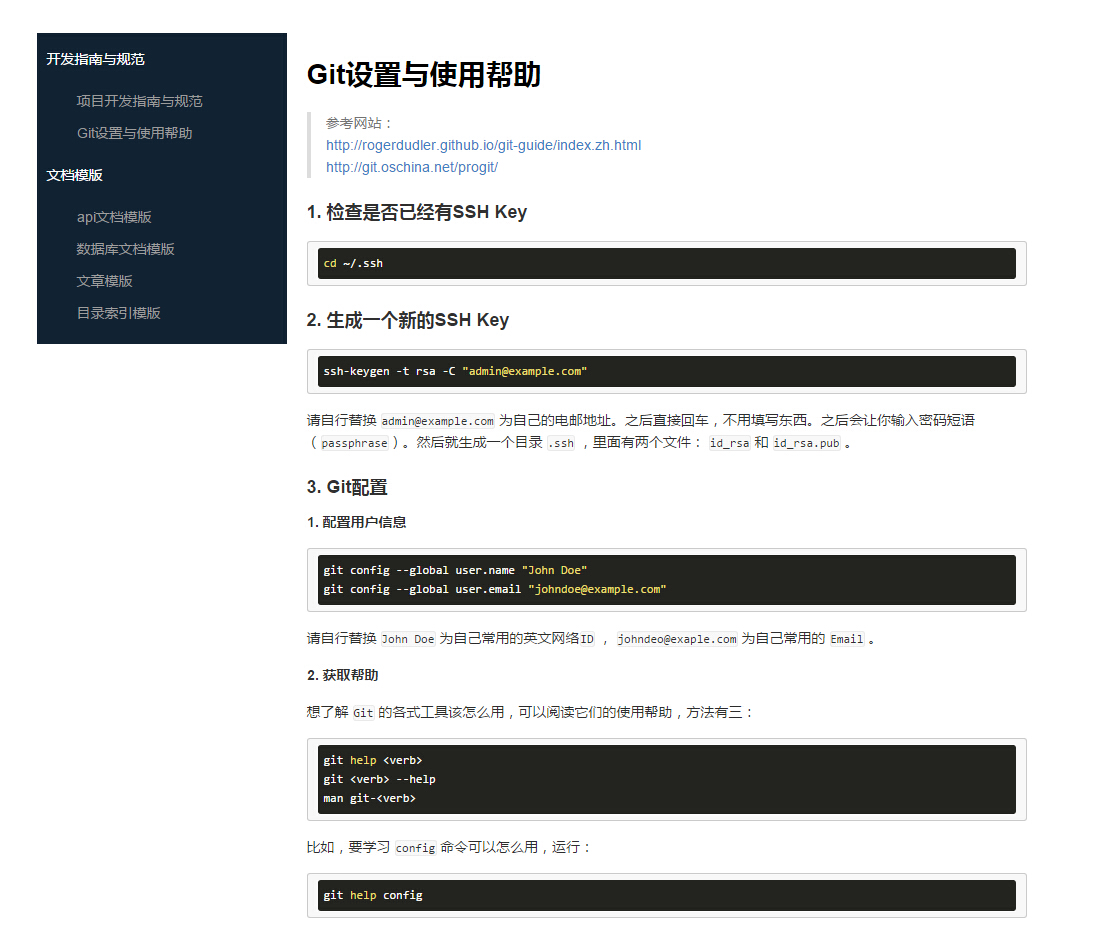
写了一个将 Markdown 文档 转成静态 HTML 文档的 Laravel 扩展包,文档模版比较简单,够用就好。

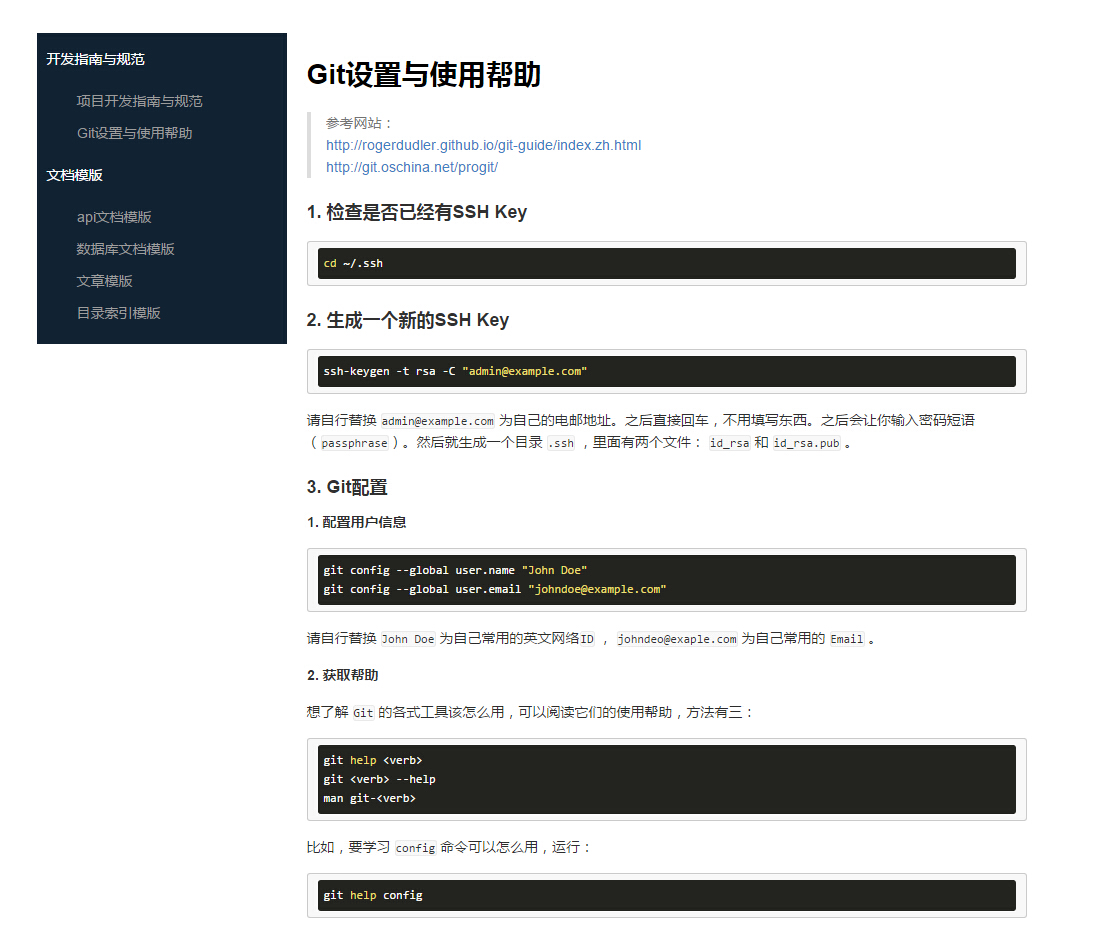
如何使用请看各种镜像网站说明,下面给出第一个镜像的使用说明:
将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。
将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下:
{
"repositories": [
{"type": "composer", "url": "http://pkg.phpcomposer.com/repo/packagist/"},
{"packagist": false}
]
}