Coding 码币隆重上线!
这是一则广告文章,对于码农来说是个福利。
Coding 码币隆重上线!挣码币,免费送手机流量要不要?
关于码币
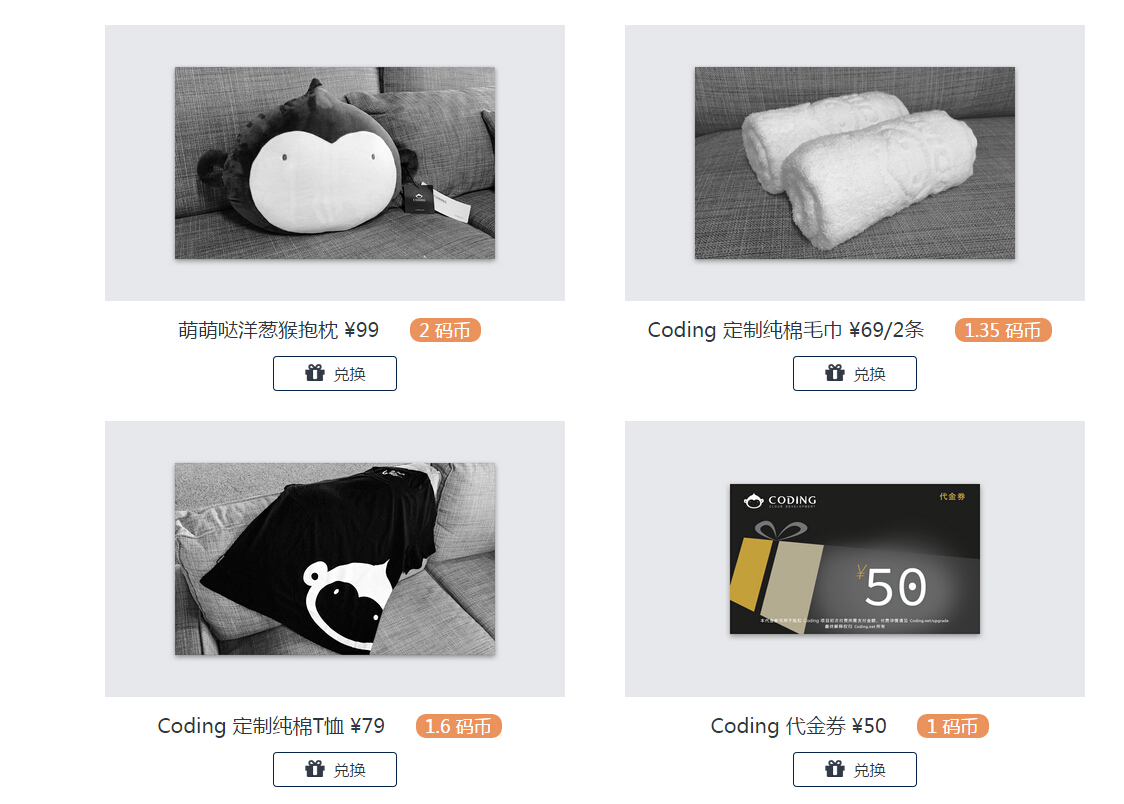
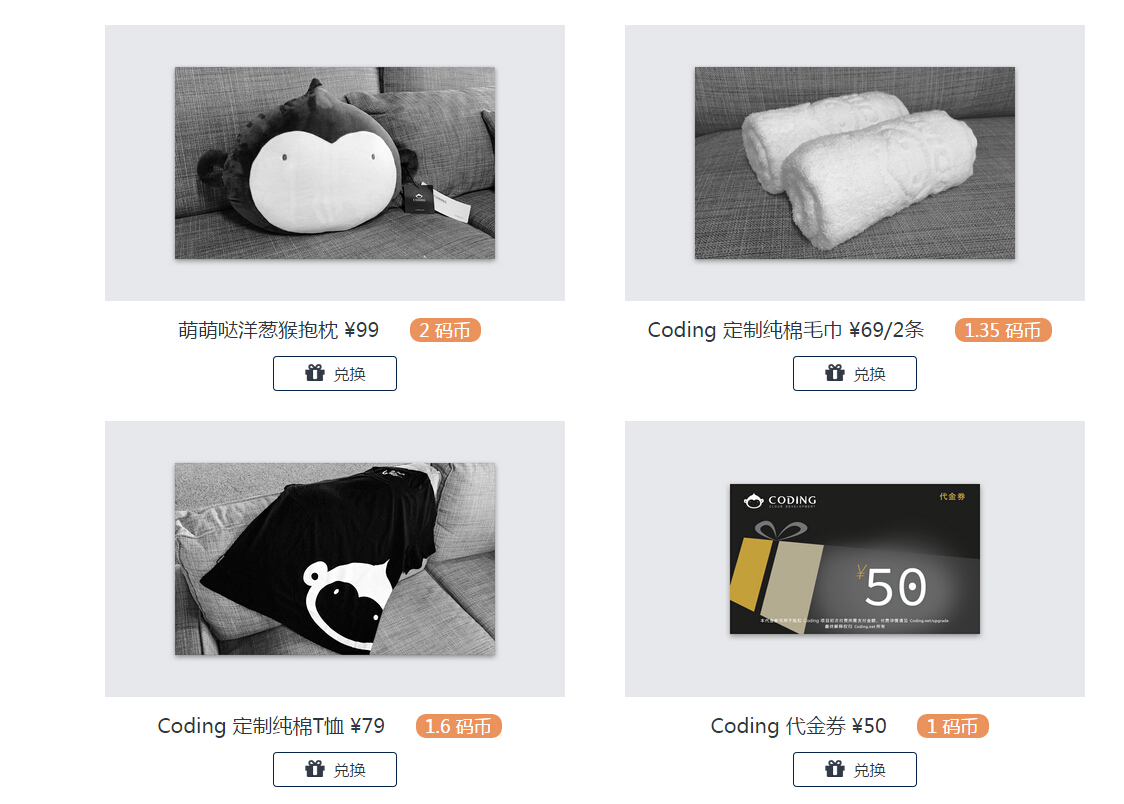
码币是 Coding 平台推出的线上虚拟货币,可通过在 Coding 上进行 push 代码、完善个人信息、冒泡等动作赚取,目前可用于购买 Coding 商店的礼品。你可以利用码币购买 Shop 页面所列 Coding 定制等商品:洋葱猴抱枕、Coding 毛巾、京东礼品卡...... (推代码是真的能挣钱!)
传送门:
顺便晒下我的码币,能兑不少东东。


这是一则广告文章,对于码农来说是个福利。
Coding 码币隆重上线!挣码币,免费送手机流量要不要?
码币是 Coding 平台推出的线上虚拟货币,可通过在 Coding 上进行 push 代码、完善个人信息、冒泡等动作赚取,目前可用于购买 Coding 商店的礼品。你可以利用码币购买 Shop 页面所列 Coding 定制等商品:洋葱猴抱枕、Coding 毛巾、京东礼品卡...... (推代码是真的能挣钱!)
顺便晒下我的码币,能兑不少东东。


新版
YASCMF已内置的Markdown文档解析支持,此本扩展包已被删除废弃。
写了一个将 Markdown 文档 转成静态 HTML 文档的 Laravel 扩展包,文档模版比较简单,够用就好。

如何使用请看各种镜像网站说明,下面给出第一个镜像的使用说明:
将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。
将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下:
{
"repositories": [
{"type": "composer", "url": "http://pkg.phpcomposer.com/repo/packagist/"},
{"packagist": false}
]
}本文未针对任何个人或公司,请勿对号入座。文章可能更多地站在求职者(面试者)立场,某些观点难免有些片面,欢迎在评论中指出。
这节谈谈面试第一步遇到的人:HR(人力资源专员,简称人事)。
人力资源是一门很重要的学科,抛弃政治不谈,但凡涉及到人员管理的都是比较深奥复杂的。HR的专业素养可以从面试前中后很多地方看出。
某些小公司(或者皮包公司)也不知道是出于何种定位要求,仿佛是来着不拒的,他们HR的职责好像就是能“骗”来一个面试者就“骗”来一个面试者。
某招聘站亲身经历,我一个求职PHP的人,被一个使用Java开发语言的公司下载简历并通知面试了。经常也会看到一个面试后端,被邀请去投前端职位……
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
Sass是对CSS(层叠样式表)的语法的一种扩充,诞生于2007年,最早也是最成熟的一款CSS预处理器语言,它可以使用变量、常量、嵌套、混入、函数等功能,可以更有效有弹性的写出CSS。Sass最后还是会编译出合法的CSS让浏览器使用,也就是说它本身的语法并不太容易让浏览器识别,因为它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。