Laravel入门教程——一个简单cms的实现(04)
作者: douyasi
网站:https://douyasi.com/category/startlaravel/
备注:本教程是在当前最新Laravel稳定版v4.2.X下实现的,其它相异版本如果有问题请自行排除。
本文为作者原创记录,转载请保留署名与来源。
页面显示与路由控制(二)
Auth继续深入使用
上一节我们只是简单地使用了下 Auth,这一节打算继续深入使用 Auth。在使用 Auth 时我们可能会(反正我觉得是一定会)遇到诸多问题,这是因为 Laravel 作者的一些认证构思与你我想象的认证构思不同。
Auth 默认使用 email 作为认证验证的一个条件,还提供了诸如“记住我”快捷认证功能和找回登录密码凭证的方法。
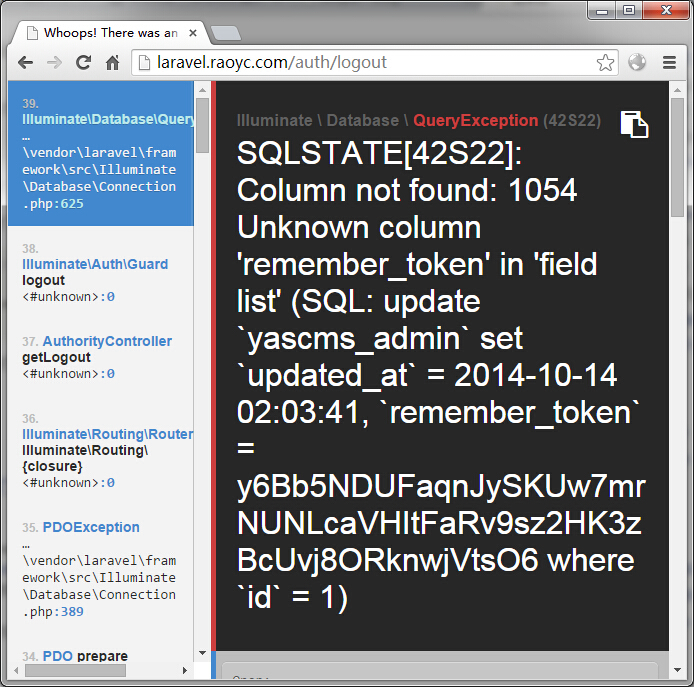
使用 Auth::logout() 退出用户时,我发现框架报了一个错误,错误界面在此:

错误原因是 admin 数据表中没有 remember_token 字段。在数据库设计时我就没考虑过这个字段,但 Auth 认证时有使用到,审查下 Laravel Auth 相关代码,我们可以发现,logout调用了 refreshRememberToken 方法。
为此,我们需要修改admin数据表相关字段。
为admin添加remember_token字段,也添加上email字段,以配合Auth使用。
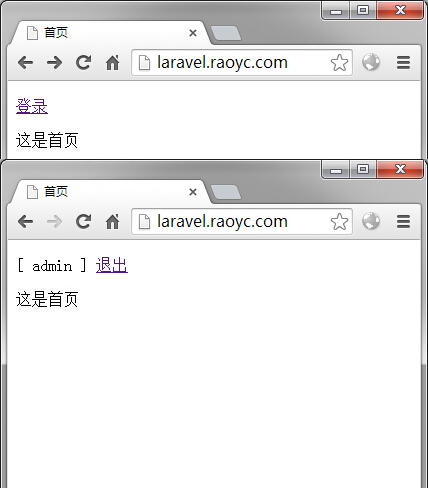
我们为首页加上登录和退出链接,修改index.blade.php模版:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
@if(Auth::check())
<p>[ {{ Auth::user()->username }} ] <a href="{{ route('logout') }}">退出</a></p>
@else
<p><a href="{{ route('login') }}">登录</a></p>
@endif
<p>这是首页</p>
</body>
</html>修改路由route.php,添加一条退出路由:
Route::get('logout', array('as' => 'logout', 'uses' => $Authority.'getLogout'));修改控制器AuthorityController,添加getLogout退出登录方法。
public function getLogout()
{
Auth::logout();
return Redirect::to('/');
}访问首页,在未登录状态下,会出现登录链接;在已登录状态下,会出现用户名和退出链接。

展示后台页面
登录页面我们套取完毕了,我们现在开始管理员登录之后的后台页面。
跟前面套登录页面很类似,我们需要制作后台页面对应的 blade 模版。具体对应代码可以查看我本项目源码。
大致说下后台模版页面结构,后台模版放置在/app/view/admin目录下。
在/app/view/layout目录下,会定义一个通用的后台layout,文件位置/app/views/layout/backend.blade.php,代码为:
@extends('layout.base')
@section('title') 后台 - YASCMF @stop
@section('head_css')
<link rel="stylesheet" href="{{ asset('assets/css/yas_style.css') }}" />
<!--{{ HTML::style('assets/css/yas_style.css') }}-->
<link rel="stylesheet" href="{{ asset('assets/lib/font-awesome/css/font-awesome.min.css') }}" />{{-- 可以到此查看fontawesome图标字体:http://fontawesome.io/icons/ --}}
@parent
@stop
@section('head_js')
<script type="text/javascript" src="{{ asset('assets/js/lib/jquery-1.8.3.min.js') }}"></script>
<!--{{ HTML::script('assets/js/lib/jquery-1.8.3.min.js') }}-->
<script type="text/javascript" src="{{ asset('assets/js/lib/laytpl.js') }}"></script>
@parent
@stop
@section('body')
@include('widgets.topHeadNav'){{-- 头部导航区域 --}}
<!--main container START-->
<div class="main_container" id="main_container">
<div class="main_container_inner">
@include('widgets.leftSidebar'){{-- 左侧导航栏 --}}
<!--右侧内容区域 START-->
<div class="right_main_content">
<div class="main_content">
@section('main_content')
@show{{-- 页面主体内容 --}}
</div>
<div class="yas_footer">
© Copyright 2011-2014 designed & developed by <a href="#">raoyc</a>
</div>
</div>
<!--右侧内容区域 END /-->
</div>
</div>
<!--main container END /-->
@include('scripts.endCommonScript')
@section('endMainCon')
@show{{-- main container之后添加一些应用JS --}}
@stop
这里我们使用@include标签引如几个外挂型的布局文件,
@include('widgets.topHeadNav'){{-- 头部导航区域 --}}
@include('widgets.leftSidebar'){{-- 左侧导航栏 --}}他们位于目录 /app/views/wigets/ 下,负责显示头部导航与左侧导航。更多模版细节请查看后续公开的项目源码。
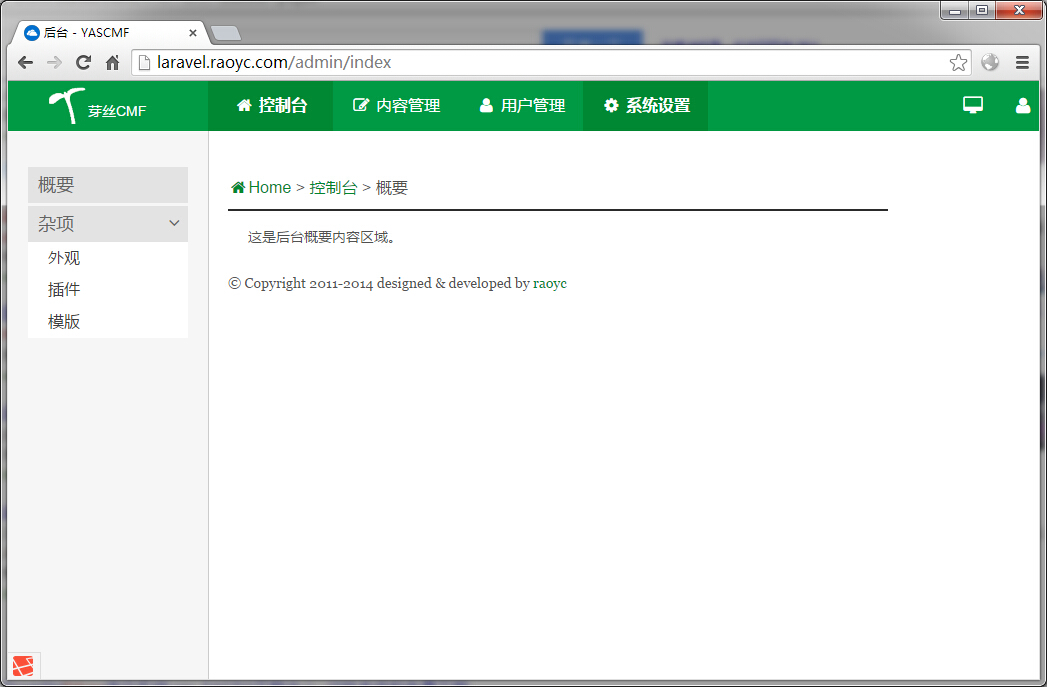
最后我们展示出了后台页面看起来像下面这样的:

对应的后台路由代码如下:
Route::group(array('prefix' => 'admin', 'before' => 'auth'), function () {
$Admin = 'AdminController@';
# 后台首页
Route::get('/', array('as' => 'admin', 'uses' => $Admin.'getIndex'));
Route::get('/index',array('as' => 'admin.index', 'uses' => $Admin.'getIndex'));
}对应的控制器代码如下,文件位于/app/controllers/AdminController.php:
<?php
class AdminController extends BaseController
{
/**
* 后台首页
* @return Response
*/
public function getIndex()
{
return View::make('admin.index');
}
}对应视图代码如下,文件位于/app/view/admin/index.blade.php :
@extends('layout.backend')
@section('main_content')
@parent
<!--面包屑导航 start-->
<div class="breadcrumb_nav">
<a href="#"><i class="fa fa-home fa-fw"></i>Home</a> > <a href="#">控制台</a> > 概要
</div>
<!--面包屑导航 end-->
<!--cmf主体区域 start-->
<div class="main_cmf_content">
<div class="cmf_cont">
<p>这是后台概要内容区域。</p>
</div>
</div>
<!--cms主体区域 end-->
@stop这一节我们继续讲解了 Auth 的使用,写了一些路由和控制器方法来展示简单后台页面,下一节开始,我们将设计 RESTFUL 路由,实现对文章资源的增删改。
 豆芽丝
豆芽丝