Laravel入门教程——一个简单cms的实现(05)
作者: douyasi
网站:https://douyasi.com/category/startlaravel/
备注:本教程是在当前最新Laravel稳定版v4.2.X下实现的,其它相异版本如果有问题请自行排除。
本文为作者原创记录,转载请保留署名与来源。
RESTFUL路由与控制器
RESTFUL详解
资源控制器可以简单的建立跟资源相关的 RESTful 控制器。下面,我们开始演示操作文章资源。
命令行执行以下命令建立控制器:
php artisan controller:make ArticleController然后我们可以注册一个资源化路由至控制器上:
Route::resource('article', 'ArticleController');打开 /app/controllers/ 目录,我们可以看见框架已经自动地给我们生成 ArticleController.php 文件,打开我们看看,大致可以看到以下结构:
<?php
class ArticleController extends \BaseController {
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store()
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update($id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
//
}
}
框架自动给我生成了 index、 create、 store、 show、 edit、 update、 destroy 7个方法。那么,这7个对应具体那些页面和操作呢,我们来看下官网帮助手册。
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /resource | index | resource.index |
| GET | /resource/create | create | resource.create |
| POST | /resource | store | resource.store |
| GET | /resource/{resource} | show | resource.show |
| GET | /resource/{resource}/edit | edit | resource.edit |
| PUT/PATCH | /resource/{resource} | update | resource.update |
| DELETE | /resource/{resource} | destroy | resource.destroy |
简单的来说就是:
index用于展示资源列表(页面);create用于展示新建资源(页面);store用于接受POST过来的数据,存储新资源数据到数据库;show用于展示特定id的资源(页面);edit用于展示编辑特定id资源(页面);update用于接受PUT或PATCH过来的数据,更新特定id资源数据到数据库;destroy使用DELETE方式从数据库里实际删除特定id资源。
好了,我们依次安装上面方法来写控制器和视图。
资源页面和控制器
index方法
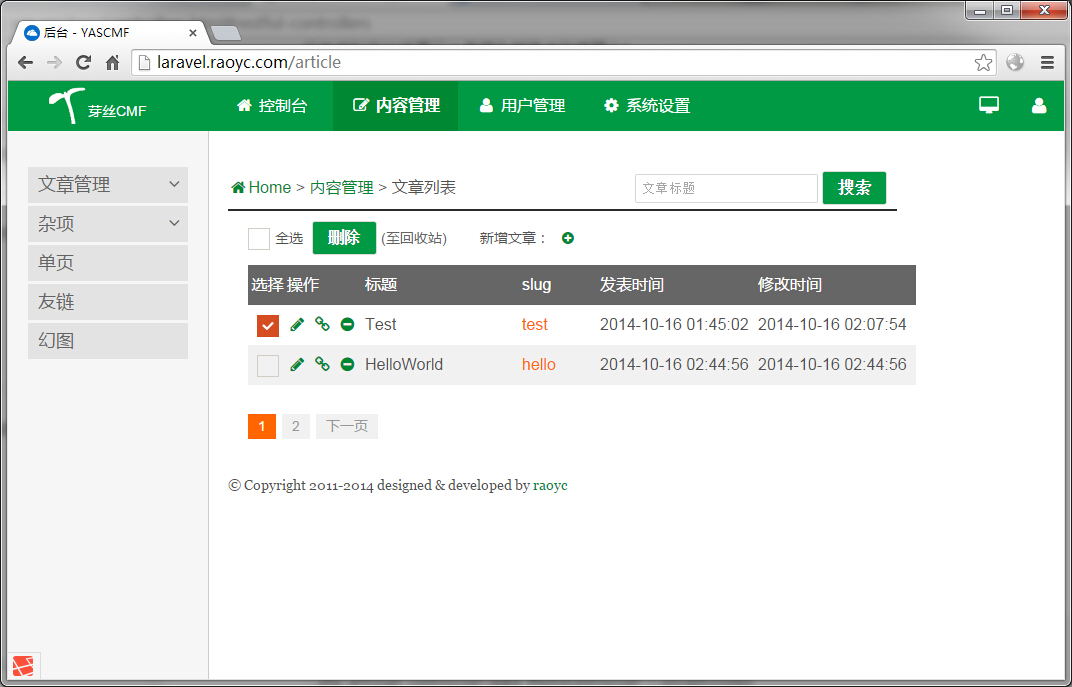
index用于展示资源列表,我们先把这个页面模版(位于/apps/views/article/index.blade.php)给套出来,具体模版写作与套用就不说,这里我们完善下index方法(这里我们没有触及分页等操作),把数据传入视图中。
public function index()
{
$arts = Article::all();
return View::make('article.index')->with('arts',$arts);
}访问 http://{locdomain}/article 展示出来的页面如下图:

create方法
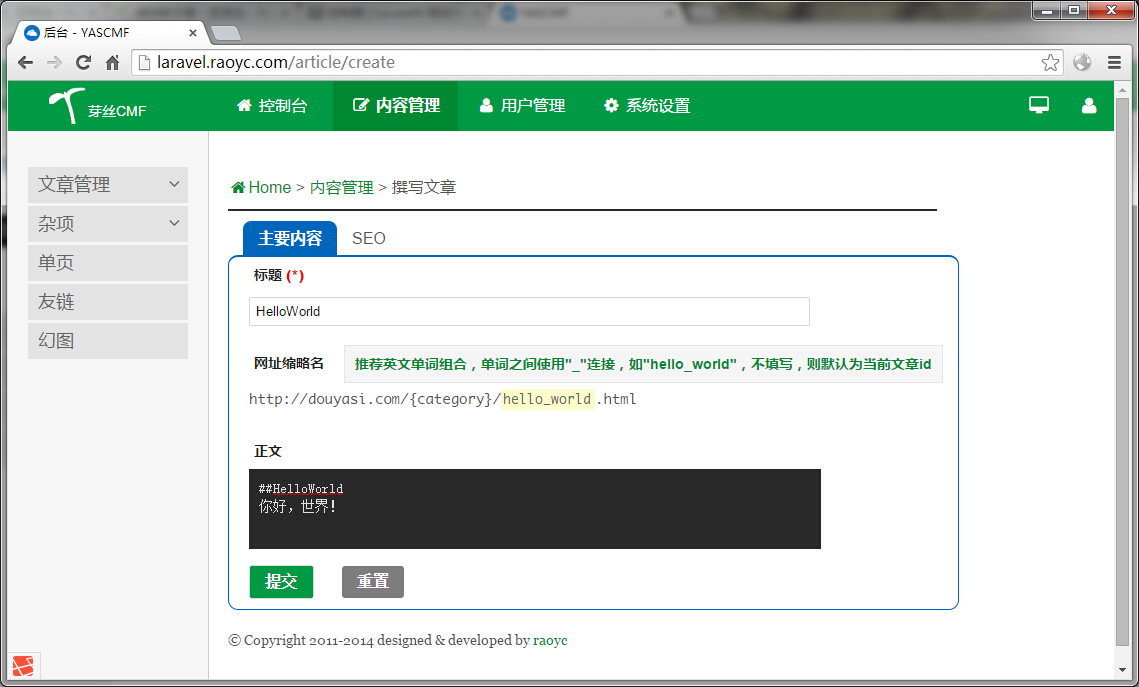
create 方法用于显示创建新资源页面,我们先把这个页面模版(位于/apps/views/article/create.blade.php)给套出来,完善下 create 方法。
public function create()
{
return View::make('article.create');
}访问http://{locdomain}/article/create展示出来的页面如下图:

store方法
store 方法用于接受 post 过来的数据,将接受过来的经过数据验证,验证通过之后,写入到数据库中。 完善下 store 方法,这里我们略去数据校验那一块东西,直接假定它合法存入数据库中。
public function store()
{
$art = new Article;
$art->title = Input::get('title');
$art->content = Input::get('text_editor');
$art->slug = Input::get('slug');
$art->created_at = $art->updated_at = date('Y-m-d H:i:s');
$art->save();
}存储数据使用到 Eloquent ORM。
show方法
show 方法用于显示某个特定 id 的资源,这里没啥好说的,由于文章的显示主要是在前台,这里我们简单的打印输出下变量。
public function show($id)
{
$art = Article::find($id);
var_dump($art);
}edit方法
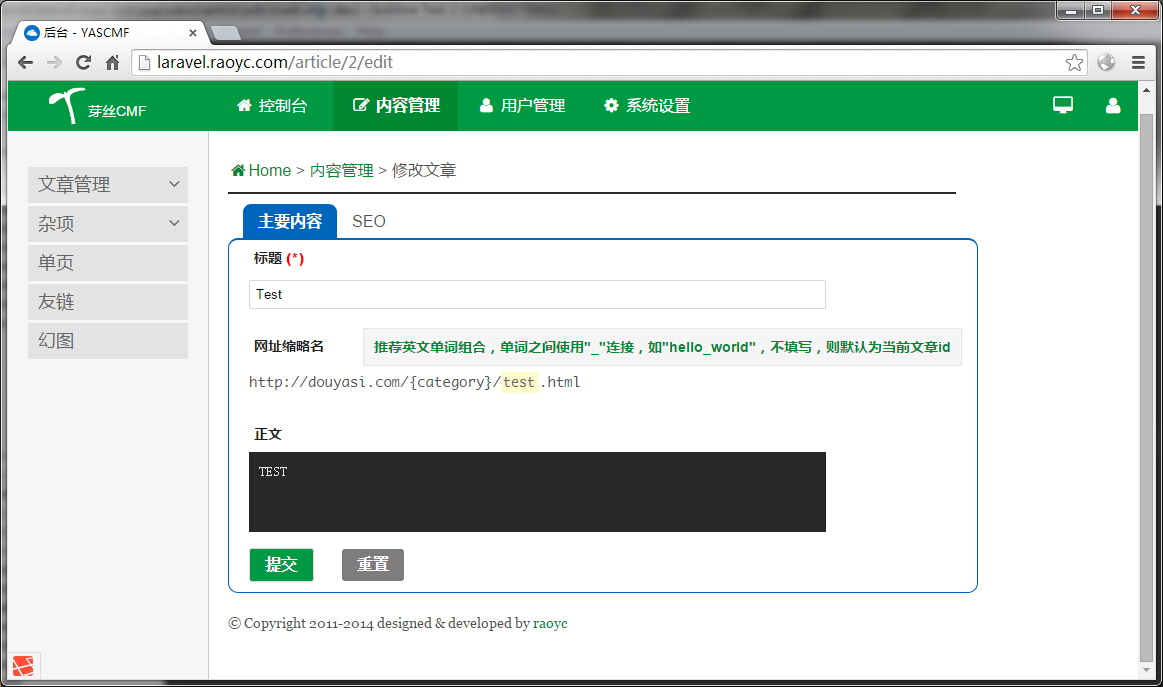
edit 方法用于修改特定 id 资源的页面,我们先把这个页面模版(位于/apps/views/article/edit.blade.php)给套出来。
这里简单说下,由于 edit 页面要使用 PUT 或 PATCH 方法向服务器传输修改请求的数据,我们需要对表单进行改造,由于某些低版本的浏览器对PUT/PATCH/DELETE请求方法支持的不是很好,所以,Laravel本身提供了一个很好的倒退兼容解决方法:
仍然使用
POST方法,但在表单中提供一个name为_method,value为PUT或PATCH的隐藏域,以便Laravel能够很好地处理PUT/PATCH过来的数据。
只要在模版表单中使用以下标签即可:
{{ Form::open( array('url' => 'article/'.$art->id, 'method' => 'put') ) }}
......
{{ Form::close() }}或者
<form action="{{ url('article') }}" method="post">
<input type="hidden" name="_method" value="PUT">
......
</form>节奏我们完善下 edit 方法:
public function edit($id)
{
$art = Article::find($id);
return View::make('article.edit')->with('art',$art);
}访问 http://{locdomain}/article/2/edit 展示出来的页面如下图:

edit 页面需要把原始的数据 value 传入模版中。
update 方法
update 方法接受 edit 页面 PUT 或 PATCH 过来的数据,理应也对数据进行校验,校验通过之后,写入数据库。这里,我们仍然略去了校验一步,update 方法代码如下:
public function update($id)
{
//
$art = Article::find($id);
$art->title = Input::get('title');
$art->content = Input::get('text_editor');
$art->slug = Input::get('slug');
$art->updated_at = date('Y-m-d H:i:s');
$art->save();
}destroy方法
destroy 方法,使用 DELETE 方式来删除特定 id 资源。类似于 PUT/PATCH 方式,Laravel也提供了一个倒退兼容解决方案。
仍然使用
POST方法,但在表单中提供一个name为_method,value为DELETE的隐藏域,以便Laravel能够很好地通过DELETE方式删除特定资源数据。
只要在模版表单中使用以下标签即可:
{{ Form::open( array('url' => 'article/'.$art->id, 'method' => 'delete') ) }}
......
{{ Form::close() }}或者
<form action="{{ url('article') }}" method="post">
<input type="hidden" name="_method" value="DELETE">
......
</form>如果我们使用 jQuery 来实现删除某个特定的资源,可以使用它常规的 POST Ajax 方式。这里有个相关演示 jQuery 代码:
$('.delete_item').click(function(){
var id = $(this).data('id');
$.ajax({
type: "POST",
url: "{{ url('article') }}" + '/' + id,
data: "_method=DELETE&_token={{{ csrf_token() }}}>",
success: function(msg){
if(msg == 1)
{
alert( "删除:成功" );
}
else{
alert( "删除:失败" );
}
}
});
});注意到 data 那一行,我们将 _method=DELETE 和 _token={{{ csrf_token() }}} 两个隐藏域值通过常规的 POST 方式传递过去了。后面的 _token 是为了抵制 CSRF(跨站请求伪造)的令牌值。
好了到此,这一节我们完整讲解了 RESTFUL 的路由及其控制器。下一节,我们开始铺垫下数据校验与前台文章页面的显示等内容。
 豆芽丝
豆芽丝